cara membuat halaman kontak di blogger / blogspot dengan notifikasi email otomatis

halaman kontak atau contact form tentu tidak asing lagi untuk kita dan rata - rata blog / webiste sudah memiliki halaman kontak, tentunya untuk memudahkan pengunjung yang ingin menghubungi kita.
blogger sendiri sudah menyediakan halaman kontaknya sendiri yang bisa kita gunakan pada blog kita, namun di sini kita tidak akan menggunakan kontak form blogger. karena kontak form blogger hanya bisa kirim notifikasi ke pemilik blog saja tidak untuk yang mengisi formulir.
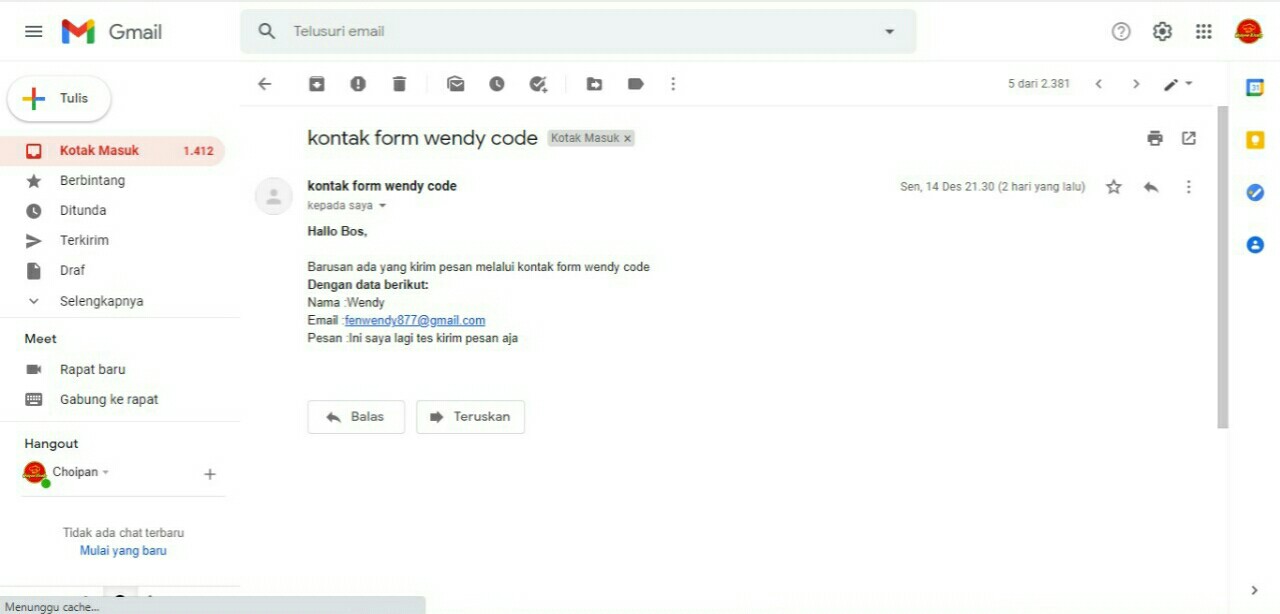
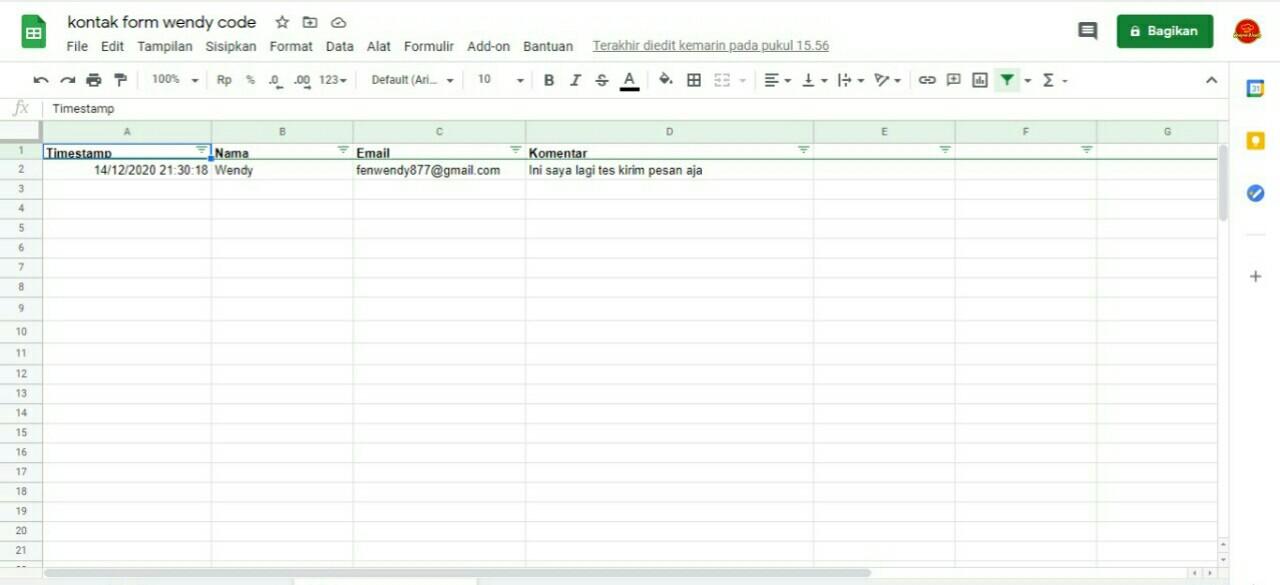
sesuai dengan judul postingan ini kita akan membuat halaman kontak dengan notifikasi email otomatis, dengan memanfaatkan google form dan google script, cara kerjanya jadi nanti akan ada email notifikasi otomatis yang akan di terima pemilik blog dan orang yang mengisi formulir kontak tersebut dan data pengirim juga otomatis masuk ke spreadsheets kita. bisa di lihat pada gambar di bawah ini.



dan untuk tampilan kontak form nya bisa kalian lihat pada halaman kontak blog ini yang juga menggunakan google form, di sini kita perlu memodifikasinya agar tampilannya lebih profesional, dan saya menggunakan script yang pernah di share oleh mas adhy suryadi selaku pemilik blog kompi ajaib
penting
jika ingin mencoba kirim email harus menggunakan email aktif anda agar dapat melihat hasil auto balasanya, jika menggunakan email sembarang anda tidak dapat melihat apa yang terjadi.
Apa Itu Google Form
google form adalah sebuah aplikasi yang dimiliki oleh google, dibuat pertama pada tahun 2008 berupa sebuah spreadsheet yang hingga kini terus berkembang menjadi aplikasi form secara online.
google form masih merupakan kesatuan utuh dari layanan Google Drive, yang mana selain itu ada google document, spreadsheet dan slide dan lain sebagainya.
Apa Itu Google Sheet / Spreadsheet
google Sheets termasuk salah satu fitur dari Google Drive (layanan penyimpanan online tanpa batas) yang dikembangkan oleh perusahaan teknologi Google.sebagian besar para pekerja maupun pelajar mungkin sudah cukup familiar dengan layanan Google Sheets. Untuk lebih mudahnya, layanan ini sering disebut Spreadsheet.
bentuk atau format spreadsheet sendiri bisa dibilang mirip seperti Microsoft Excel, di dalamnya tersusun atas kolom dan baris.
umumnya, spreadsheet bisa dioperasikan online dan memungkinkan pengguna untuk mengedit dokumen/file dalam spreadsheet kapan dan di mana saja.
Apa Itu Google Script
di dalam google sheet juga disediakan bahasa pemrograman yang disebut GAS (Google App Script). Kode GAS akan dieksekusi secara remote di dalam google cloud.
pihak google sendiri menyatakan bahwa GAS adalah : Google App Script adalah bahasa javascript cloud scripting yang menyediakan kemudahan otomasi tugas untuk seluruh produk google dan layanan pihak ketiga.
dengan google script kita bisa melakukan :- menulis UDF (user-defined function) untuk google sheet
- membuat aplikasi macro
- mengembangkan spreadsheet-based application
- integrasi dengan Products & Service Google Lainya
- mengembangkan Graphical User Interface (GUI) yang berjalan sebagai Web Application
- interaksi dengan cloud-based relational database melalui Google JDBC Service.
Cara Membuat Halaman Kontak Di Blogger / Blogspot Dengan Notifikasi Email Otomatis
silahkan buat dulu contact form di Google Forms, silahkan masuk ke https://docs.google.com/forms/ lalu buat form baru dengan memilih form Informasi Kontak.
buat form ini hanya berisi 3 kolom untuk Nama Email dan Komentar, pastikan semuanya required / wajib diisi. Untuk kolom lainnya silahkan hapus Alamat dan Nomor Telepon , jiika sudah klik icon gear setelan yang berada di atas kanan dan hilangkan centang Batasi ke 1 tanggapan dan simpan ,Kemudian silahkan catat ID FORM yang tertera di address bar browser kalian, lihat yang saya block pada gambar di bawah. kalian bisa salin ke notepad dulu ini akan di pakai pada tahap ke dua nanti.

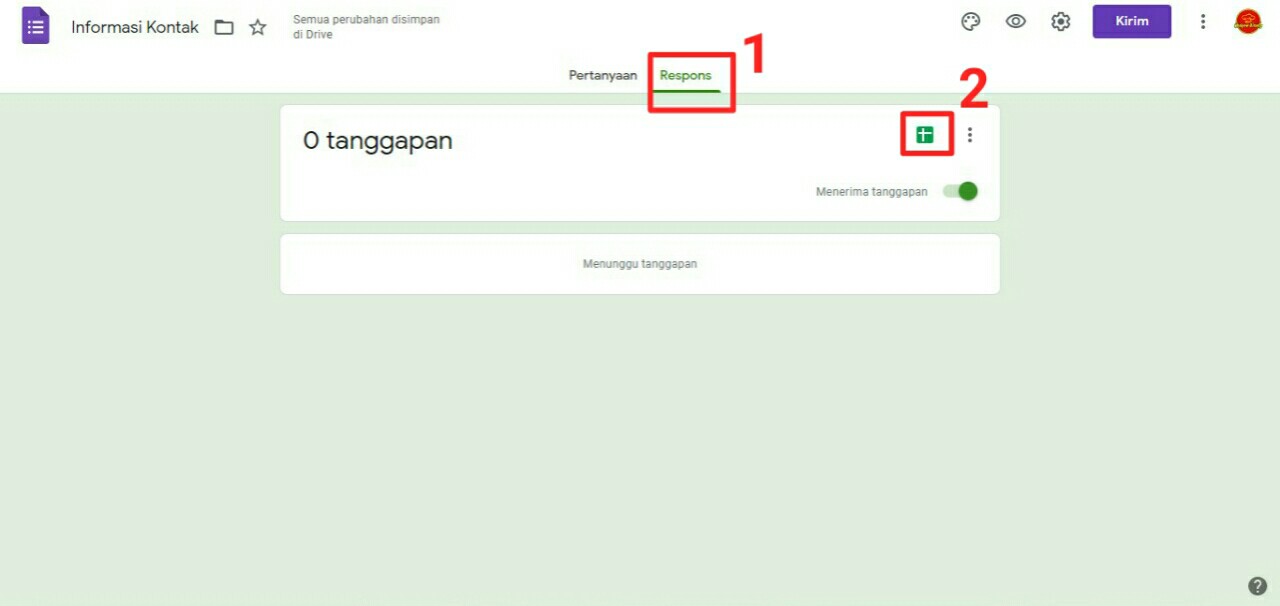
Kemudian klik Responses dan klik ikon Create Spreadsheet. Pilih Buat spreadsheet baru lalu click Buat Kemudian biarkan halaman baru untuk spreadsheet responses terbuka, kalian juga bisa mengubah nama Informasi Kontak (Respons) sesuai yang di inginkan. kemudian klik Alat dan pilih Editor Skrip setelah halaman baru kebuka hapus semua script nya dan ganti dengan script di bawah ini


//script email notifikasi otomatis dengan google form
function emailkonfirmasi(e) {
var nama=e.values[1]; //membaca email pada kolom kolom B
var email=e.values[2]; //membaca kolom ke kolom C
var pesan=e.values[3]; //membaca kolom kolom D
var subject="*Pesan Anda Telah Kami Terima"; //subject yang akan tampil di email penerima
var message=createHTMLHeader();
message+="<b>Hallo "+nama+"</b><br/>";
message+="Terima kasih telah menghungi kami.<br/>";
message+="kami ingin memberitahu bahwa pesan anda telah kami terima.<br/>";
message+="mohon ketersedian anda untuk menunggu, kami akan segera merespon pesan anda.<br/><br/>";
message+="Hormat Kami<br/>";
message+="Wendy Code<br/>";
message+="Admin www.choipanwendy.com<br/>";
message+=createHTMLFooter();
MailApp.sendEmail({to:email,
subject:subject,
htmlBody:message,
name:"WENDY CODE" //nama yang akan tampil di email penerima
});
}
//script untuk membuat email notifikasi ke email anda sebagai pemilik formulir online
function emailNotifikasi(e) {
var nama=e.values[1]; //membaca email pada kolom kolom B
var email=e.values[2]; //membaca kolom ke kolom C
var pesan=e.values[3]; //membaca kolom kolom D
var subject="kontak form wendy code"; //subject yang akan tampil di email kita
var message=createHTMLHeader();
message+="<b>Hallo Bos,</b><br/><br/>";
message+="Barusan ada yang kirim pesan melalui kontak form wendy code<br/>";
message+="<b>Dengan data berikut:</b><br/>";
message+="Nama:"+nama+"<br/>"; //mengambil nama penerima
message+="Email:"+email+"<br/>"; //mengambil email penerima
message+="Pesan:"+pesan+"<br/>"; //mengambil isi pesan
message+=createHTMLFooter();
MailApp.sendEmail({
to:"choipan.wendy@gmail.com",
subject:subject,
htmlBody:message,
name:"kontak form wendy code"
});
}
function createHTMLHeader(){
var html="<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'>";
html+="<html xmlns='https://www.w3.org/1999/xhtml'>";
html+="<head>";
html+="<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />";
html+="</head>";
html+="<body>";
return html;
}
function createHTMLFooter(){
var html="</body>";
html+="</html>";
return html;
}silakan ubah kata - katanya sesuai keinginan kalian, dan jangan lupa untuk email choipan.wendy@gmail.com silakan ubah dengan alamat email milik kalian untuk menerima notifikasi.
untuk menambahkan pesan harus menggunakan message+="isi pesan anda di sini"; dan gunakan <br/> untuk meberi jarak / Enter
"+"nama+" mengambil nama pengirim pesan.
"+email+" mengambil email pengirim pesan.
"+pesan+" mengambil isi pesan pengirim.
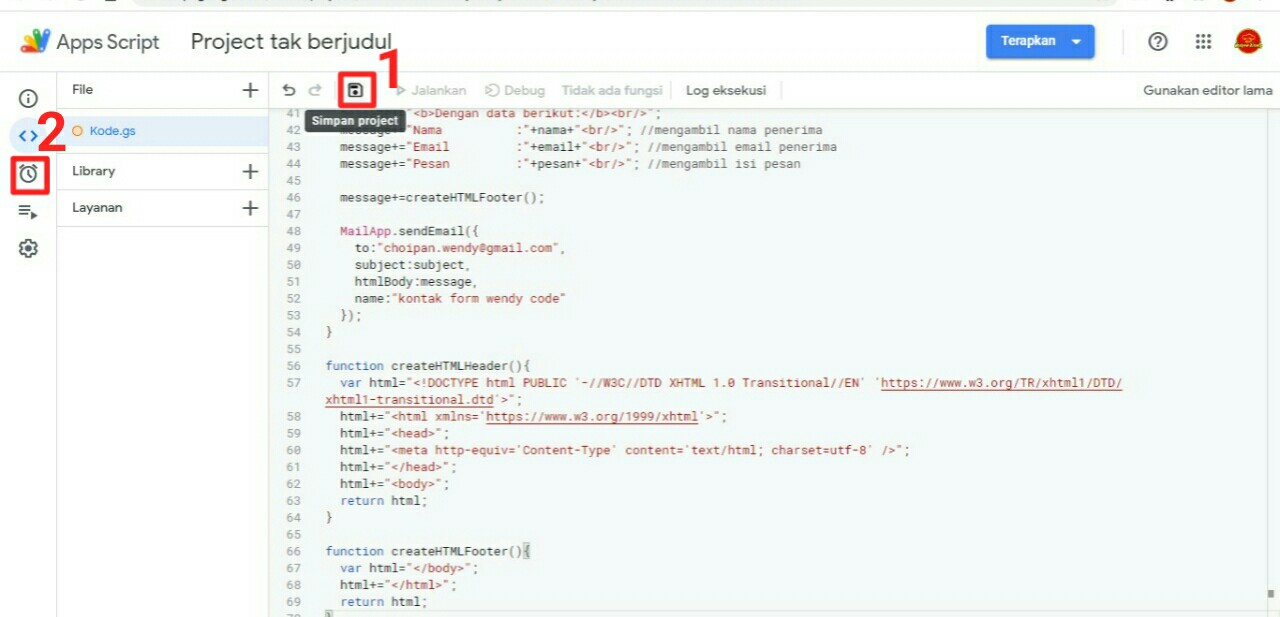
setelah itu silakan ubah dulu nama Project tak berjudul dengan nama yang di inginkan bebas aja, jika sudah silakan klik simpan dan klik pemicu icon jam yang berada di sebelah kiri lihat gambar di bawah ini

nanti akan terbuka halaman baru seperti gambar di bawah ini dan klik tombol warna biru +Tambahkan Pemicu dan akan muncul pop up silakan atur sesuai gambar di bawah ini jika sudah klik simpan, setelah itu akan ada popup Authorization Requered tujuannya untuk mengizinkan project kita membaca, membuat, dan menghapus file yang ada di google drive. Oleh karena itu kita klik aja Review Permission Pilih akun google klik lanjutan klik tulisan buka nama project kalian (tidak aman) yang ada dibawah klik izinkan.

setelah selesai maka kembali ke menu sebelumnya lagi, silakan tambahkan pemicu lagi cara setting nya sama dengan sebelumnya hanya saja yang kedua ini kalian hanya perlu ubah emailkonfirmasi menjadi emailnotifikasi lalu klik simpan.
setelan pemicu pertama emailkonfirmasi berfungsi untuk mengirim email otomatis kepada yang mengisi form.
sedangkan untuk emailnotifikasi berfungsi untuk mengirim email otomatis kepada pemilik blog.
sampai di sini kita telah selesai dan akan masuk tahap ke dua, tahap kedua kita akan memasang halaman kontak / kontak form yang sudah di buat tadi di blog kita
Tahap Ke Dua Cara Membuat Halaman Kontak Di Blogger / Blogspot Dengan Notifikasi Email Otomatis
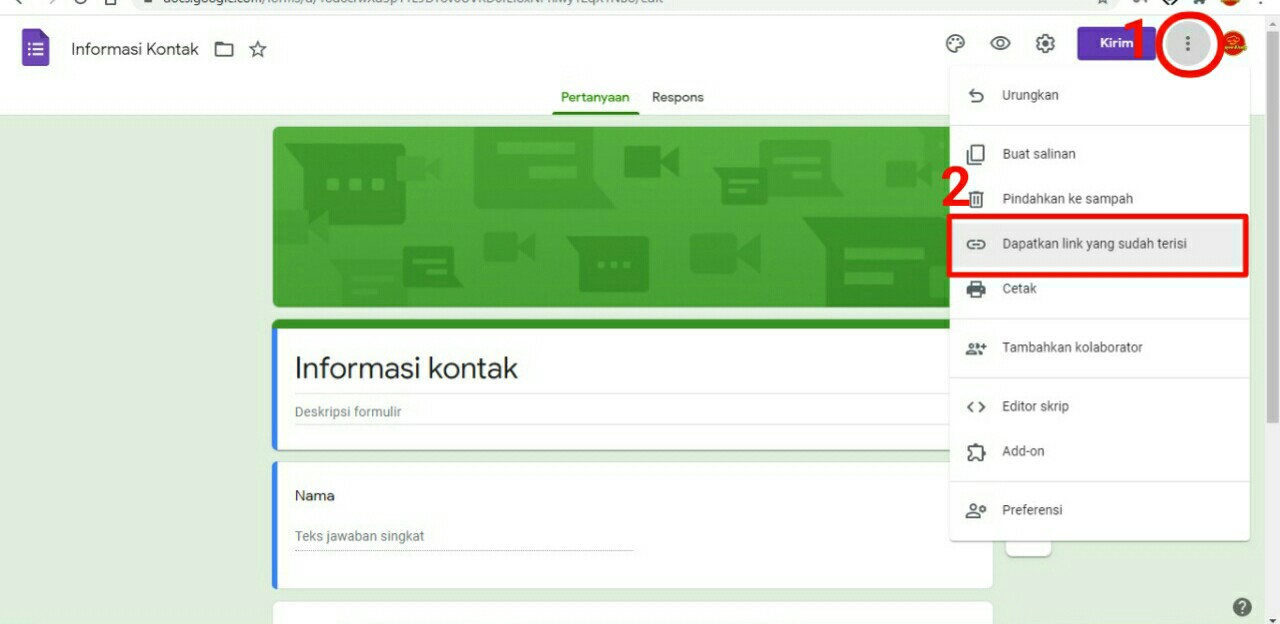
kita kembali dulu ke halaman saat kalian membuat informasi kontak pada tahap pertama, klik titik 3 yang berada di kanan atas dan klik Dapatkan link yang sudah terisi jika halaman baru sudah terbuka kalian bisa view source dengan mengunakan CTRL U

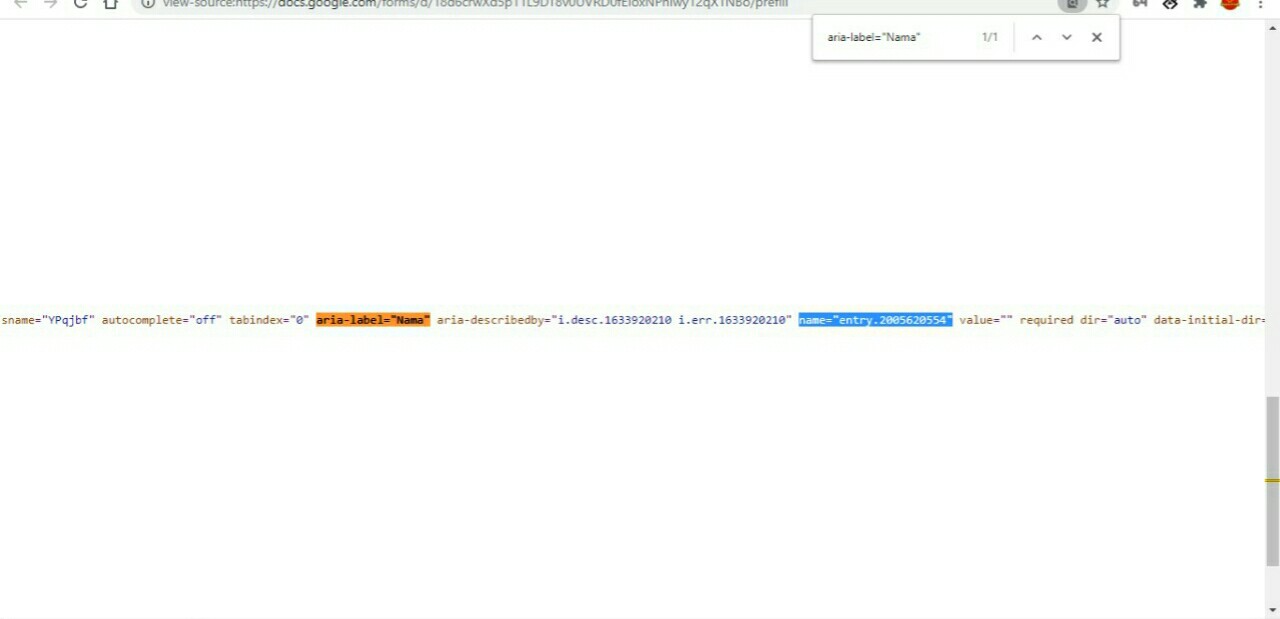
setelah sudah view source gunakan CTRL F untuk mencari kode - kode di bawah ini dan kode yang telah di salin bisa simpan ke notepad dulu

- cari kode aria-label="Nama" lalu catat kode yang seperti berikut name="entry.200562xxxx"
- cari kode aria-label="Email" lalu catat kode yang seperti berikut name="entry.104578xxxx"
- cari kode aria-label="Komentar" lalu catat kode yang seperti berikut name="entry.83933xxxx"
- cari kode name="draftResponse" lalu catat kode yang seperti berikut value="[null,null,"53320429166xxxxxxxx"]
- cari kode name="fbzx" lalu catat kode yang seperti berikut value="5332042916695xxxxxx"
sekarang silakan masuk ke blogger dan buat halaman baru beri judul kontak atau terserah kalian dan gunakan tampilan html bukan tampilan menulis letakkan kode di bawah ini ke halaman tersebut
<style>
.post-title{display:none;}
#ss-form input:focus ~ label,
#ss-form textarea:focus ~ label,
#ss-form input:valid ~ label,
#ss-form textarea:valid ~ label {
font-size: 0.75em;
color: #f09800; /*ganti warna milik kalian*/
top: -2.25rem;
-webkit-transition: all 0.125s ease;
transition: all 0.125s ease;
}
#ss-form .styled-input {
width: 33.3333%;
margin: 2rem 0 1rem;
padding: 0;
position: relative;
}
#ss-form .styled-input-in {
position: relative;
}
#ss-form .styled-input label {
color: #999;
padding: 1rem;
position: absolute;
top: 0;
left: 0;
-webkit-transition: all 0.25s ease;
transition: all 0.25s ease;
pointer-events: none;
line-height: 1;
font-family: "Helvetica", "Arial", sans-serif;
}
#ss-form .styled-input.wide {
width: 100%;
}
#ss-form input,
#ss-form textarea {
padding: 1rem 1rem;
border: 1px solid #ddd;
width: 100%;
font-size: 1rem;
background: #fafafa;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-family: "Helvetica", "Arial", sans-serif;
}
.dark-mode #ss-form input,
.dark-mode #ss-form textarea,
.dark-mode #ss-form .btn-default{background:#505050}
#ss-form input ~ .span1,
#ss-form textarea ~ .span1 {
display: block;
width: 0;
height: 3px;
background:#f09800; /*ganti warna milik kalian*/
position: absolute;
left: 50%;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
#ss-form input ~ .span2,
#ss-form textarea ~ .span2 {
display: block;
width: 0;
height: 3px;
background: #f09800; /*ganti warna milik kalian*/
position: absolute;
right: 50%;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
#ss-form input ~ span {
bottom: 0;
}
#ss-form input:focus,
#ss-form textarea:focus {
outline: 0;
}
#ss-form input:focus ~ .span1,
#ss-form textarea:focus ~ .span1,
#ss-form input:focus ~ .span2,
#ss-form textarea:focus ~ .span2 {
width: 50%;
}
#ss-form textarea {
width: 100%;
min-height: 15em;
}
#ss-form .btn {
font-family: "Helvetica", "Arial", sans-serif;
text-transform: uppercase;
font-size: 14px;
font-weight: 700;
letter-spacing: 1px;
border-radius: 3px;
padding: 0 25px;
height: 40px;
line-height: 40px;
color: #fff;
background-color:#f09800; /*ganti warna milik kalian*/
border: 1px solid #ddd;
cursor: pointer;
margin: 10px 0 0;
background-image: none;
}
.dark-mode #ss-form .btn{color:#fff}
#ss-form .btn-default:hover,
#ss-form .btn-default:focus {
background-color: #ffae00; /*ganti warna milik kalian*/
color: white;
outline: 0;
}
#iframe_uexxnchh {
display:none;
}
@media (max-width:600px){#ss-form .styled-input {
width: 100%;
}
}
</style>
<iframe name="iframe_uexxnchh" id="iframe_uexxnchh" onload="if(typeof sent_uexxnchh!='undefined'){window.location='/p/thanks.html';}"></iframe>
<form action="https://docs.google.com/forms/d/LETAKAN ID FORM KALIAN DI SINI/formResponse" method="POST" id="ss-form" target="iframe_uexxnchh" onsubmit="sent_uexxnchh=true">
<!-- KOLOM NAMA -->
<div class="styled-input">
<div class="styled-input-in">
<input type="text" aria-label="Nama" name="entry.200562xxxx" value="" id="entry.200562xxxx" dir="auto" title="" required="required">
<label>Nama</label>
<span class="span1"></span><span class="span2"></span>
</div>
</div>
<!-- KOLOM NAMA SELESAI -->
<!-- KOLOM EMAIL -->
<div class="styled-input">
<div class="styled-input-in">
<input type="email" aria-label="Email" name="entry.104578xxxx" value="" id="entry.104578xxxx" dir="auto" title="Must be a valid email address" required="required">
<label>Email</label>
<span class="span1"></span><span class="span2"></span>
</div>
</div>
<!-- KOLOM EMAIL SELESAI -->
<!-- KOLOM KOMENTAR / PESAN -->
<div class="styled-input wide">
<div class="styled-input-in">
<textarea aria-label="Komentar" name="entry.83933xxxx" rows="8" cols="0" id="entry.83933xxxx" dir="auto" aria-required="true" required="required"></textarea>
<label>Pesan</label>
<span class="span1"></span><span class="span2"></span>
</div>
</div>
<!-- KOLOM KOMENTAR / PESAN SELESAI-->
<!-- DRAFTRESPONSE -->
<input name="draftResponse" type="hidden" value="[null,null,"53320429166xxxxxxxx"]">
<input name="pageHistory" type="hidden" value="0">
<!-- DRAFTRESPONSE SELESAI -->
<!-- FBZX -->
<input name="fbzx" type="hidden" value="5332042916695xxxxxx">
<button type="submit" name="submit" class="btn btn-default">Kirim</button>
</form>
<!-- SELESAI -->silakan ubah yang telah saya tandai dengan kode yang sudah kalian salin pada sebelumnya jika sudah di edit semua silakan klik simpan.
pada kode /p/thanks.html berfungsi untuk redirect ke halaman tersebut yang berisi pesan terima kasih setelah formulir berhasil di kirim.
untuk membuat halaman thanks silakan buat halaman baru lagi dan beri judul thanks gunakan tampilan html bukan tampilan menulis salin kode di bawah ini dan simpan, untuk kata - kata nya bisa kalian ubah sesuai keingian. dan ubah bagian yang telah saya tandai, jika sudah selesai di edit semua silakan klik simpan
<style scoped="scoped">
.thanks_layout{text-align: center; position: fixed; top:0; left:0; bottom:0; right:0; background:rgba(0,0,0,.8);z-index:99999}
.thanks_message{width:50%;background:#fff;border-radius:5px;padding:20px;border:1px solid transparent;text-align: center; color:#333; position: absolute; top: 10%; left: 50%;margin-left:-25%;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
@media screen and (max-width:768px){.thanks_message{width:90%!important;margin-left:-45%!important;}
}
</style>
<div class="thanks_layout">
<div class="thanks_message">
<img alt="Thumb" height="48" width="48" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDvA9sfKL8N4SE3wYY3Y_r5Wpqvoi9vLD0OpGwO6oMeEhWhuCYh7bR-ch8hw-qZ4I4G6YLQ9aDBDb-I1jqKxxJJYpqU-M9c5plDoaqanFO49sPPQMHSel9mTzZPr1V4LfL5s2DDbGnFj-c/s1600/ic_thumb_up_black_24dp_2x.png" />
<h2>Formulir berhasil dikirim</h2>
<div>Jika tidak ada halangan dan kesibukan lainnya, admin akan langsung merespon pesan yang Anda kirimkan.</div><br/>
<div><a href="https://www.wendycode.com" title="Homepage"><b>Homepage</b></a> atau kembali ke <a href="/p/kontak-kami.html" title="Contact Form"><b>Contact Form</b></a></div>
</div>
</div>sampai di sini kita sudah selesai dan silakan kalian uji coba untuk mengirim pesan, jika kalian mengikuti tutorial ini dari atas dan tidak di skip - skip seharusnya kalian bisa berhasil karena di sini saya sudah berusaha menulis agar mudah di mengerti , namun jika kalian mengalami kesulitan atau ada yang di rasa kurang mengerti silakan berkomentar di bawah ini. sekian cara membuat halaman kontak di blogger / blogspot dengan notifikasi email otomatis semoga bermanfaat.
Update Google Script
update pada 21-desember-2020, agar pesan yang di kirim lebih menarik saya menambahkan html dan css pada body pesan, untuk demonya silakan lihat gambar di bawah ini.


silakan ganti google script sebelumnya dengan script bawah ini
//script email notifikasi otomatis dengan google form
function emailkonfirmasi(e) {
var nama=e.values[1]; //membaca email pada kolom kolom B
var email=e.values[2]; //membaca kolom ke kolom C
var pesan=e.values[3]; //membaca kolom kolom D
var subject="*Pesan Anda Telah Kami Terima"; //subject yang akan tampil di email penerima
var message=createHTMLHeader();
message+="<div style='margin:0.5rem 0px 1rem;padding:20px;border-width:5px 1px 1px;border-style:solid;border-color:rgb(245,145,5) rgb(221,221,221)rgb(221,221,221);font-variant-numeric:inherit;font-variant-east-asian:inherit;font-stretch:inherit;line-height:inherit;vertical-align:baseline;quotes:none;background-image:initial;background-position:initial;background-size:initial;background-repeat:initial;background-origin:initial;background-clip:initial;overflow:hidden;border-radius:5px;width:auto'><font color='#000000'><div class='brand-logo' style='text-align:center'><img style='width:100px;height:100px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWlxxHHl_F168UlPzNLJV9A1Jgh97L07mgJqTLPNkm1qYcRr_odf-1PrEufT2JRo54zhjc6FN8ZW-gbuUqr7yPKJEVuyh_L1XnnQ-eSPb2toJviLZ9hnmOIs1mp_RAci4i548RgId4wVuW/s0/wendycode-logo-s300.png'/></div><br><div class='mail-body' style='width:800px;max-width:100%;margin:0 auto;box-shadow:0 20px 60px 10px rgba(0, 0, 0, 0.192);background:#fff;border-radius:7px;padding:15px;box-sizing:border-box;font-family:'Roboto';line-height:2;'><h2 style='text-align:center;'>Terima kasih...</h2><div style='font-size:16px;color:rgba(49,53,59,0.96);line-height:1.43'>Halo <b>"+nama+"</b></div><br/><div style='color:rgba(49,53,59,0.96);font-size:14px;font-weight:normal;line-height:1.4;margin:0 0 18px'>Terima kasih telah telah menghubungi kami.<br/>kami ingin memberitahu bahwa pesan anda telah kami terima<br/>mohon ketersedian anda untuk menunggu, kami akan segera merespon pesan anda. <br/><br/><i>berikut terlampir data anda di bawah ini:</i><br/><br/><div style='background:#eee;padding:10px;border-radius:7px'>nama : "+nama+" <br/><br/>email : "+email+"<br/><br/>pesan : "+pesan+"</div><br/>Hormat kami,<br/>Wendy | <A <a href='https://www.choipanwendy.com'style='text-decoration:none;color:#f09800;' target='_blank'>www.choipanwendy.com</a> | <a href='https://www.wendycode.com'style='text-decoration:none;color:#f09800;' target='_blank'>www.wendycode.com</a></div>";
message+=createHTMLFooter();
MailApp.sendEmail({to:email,
subject:subject,
htmlBody:message,
name:"WENDY CODE" //nama yang akan tampil di email penerima
});
}
//script untuk membuat email notifikasi ke email anda sebagai pemilik formulir online
function emailNotifikasi(e) {
var nama=e.values[1]; //membaca email pada kolom kolom B
var email=e.values[2]; //membaca kolom ke kolom C
var pesan=e.values[3]; //membaca kolom kolom D
var subject="kontak form wendy code"; //subject yang akan tampil di email kita
var message=createHTMLHeader();
message+="<div style='margin:0.5rem 0px 1rem;padding:20px;border-width:5px 1px 1px;border-style:solid;border-color:rgb(245,145,5) rgb(221,221,221)rgb(221,221,221);font-variant-numeric:inherit;font-variant-east-asian:inherit;font-stretch:inherit;line-height:inherit;vertical-align:baseline;quotes:none;background-image:initial;background-position:initial;background-size:initial;background-repeat:initial;background-origin:initial;background-clip:initial;overflow:hidden;border-radius:5px;width:auto'><font color='#000000'><div class='brand-logo' style='text-align:center'><img style='width:100px;height:100px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWlxxHHl_F168UlPzNLJV9A1Jgh97L07mgJqTLPNkm1qYcRr_odf-1PrEufT2JRo54zhjc6FN8ZW-gbuUqr7yPKJEVuyh_L1XnnQ-eSPb2toJviLZ9hnmOIs1mp_RAci4i548RgId4wVuW/s0/wendycode-logo-s300.png'/></div><br><div class='mail-body' style='width:800px;max-width:100%;margin:0 auto;box-shadow:0 20px 60px 10px rgba(0, 0, 0, 0.192);background:#fff;border-radius:7px;padding:15px;box-sizing:border-box;font-family:'Roboto';line-height:2;'><h2 style='text-align:center;'>Pesan Baru Di Terima...</h2><div style='font-size:16px;color:rgba(49,53,59,0.96);line-height:1.43'>Halo <b>pak bos</b></div><br/><div style='color:rgba(49,53,59,0.96);font-size:14px;font-weight:normal;line-height:1.4;margin:0 0 18px'>Ada pesan baru masuk ni. <br/><br/><i>berikut terlampir data pengirim di bawah ini:</i><br/><br/><div style='background:#eee;padding:10px;border-radius:7px'>nama: "+nama+" <br/><br/>email: "+email+"<br/><br/>pesan: "+pesan+"</div></div>";
message+=createHTMLFooter();
MailApp.sendEmail({
to:"choipan.wendy@gmail.com",
subject:subject,
htmlBody:message,
name:"kontak form wendy code"
});
}
function createHTMLHeader(){
var html="<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'>";
html+="<html xmlns='https://www.w3.org/1999/xhtml'>";
html+="<head>";
html+="<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />";
html+="</head>";
html+="<body>";
return html;
}
function createHTMLFooter(){
var html="</body>";
html+="</html>";
return html;
}jika kalian ingin mengubah nama dan isi pesannya silakan kalian salin dan edit di notepad agar lebih mudah dan gunakan CTRL F untuk mencari kata kunci yang akan di edit, di karenakan pesan html ini agak sensitif jadi tidak boleh ada jarak maka itu kalian akan menemukan kode yang berdempetan
untuk warna header saya menggunakan RGB silakan cari kode berikut (245,145,5) gunakan tools color picker yang ada di blog ini untuk mendapatkan kode RGB warna yang di inginkan
penting
jika ingin mencoba kirim email harus menggunakan email aktif anda agar dapat melihat hasil auto balasanya, jika menggunakan email sembarang anda tidak dapat melihat apa yang terjadi.
Referensi:
www.kompiajaib.com/2016/11/modifikasi-google-forms-contact.html
www.mrmung.com/2018/03/cara-membuat-email-notifikasi-otomatis.html
40 komentar
.Blog .post-tocContainer .show:before{content:unset;display:block;position:absolute;width:10px;left:13px;border-radius:50px;top:7px;height:10px;background:$(icon.link.colors);webkit-animation:indicator 1s ease infinite;-moz-animation:indicator 1s ease infinite;animation:indicator 1s ease infinite}
@-webkit-keyframes indicator{0%{opacity:0}50%{opacity:1}100%{opacity:0}}
@-moz-keyframes indicator{0%{opacity:0}50%{opacity:1}100%{opacity:0}}
@keyframes indicator{0%{opacity:0}50%{opacity:1}100%{opacity:0}}
com.google.blogger.b2.layouts.framework.skin.InvalidVariableException: Invalid variable declaration in page skin: Variable is used but not defined. Input: icon.link.colors
solusi nya ganti kode $(icon.link.colors) menjadi kode warna misalnya #555
https://blog.choipanwendy.com/2020/12/cara-membuat-dark-mode-atau-mode-gelap-di-blogspot-blogger.html
Namun gni mas,,, Misal gini... Biar orang bisa berlangganan artikel kita namun kita disediakan form kayk gini bisa gak ya mas? Setiap kita Post Artikel ada notofkasi dai email penerima..
Kalau yang ada kan cuma pake feedburner.
Sehat dan sukses selalu
TypeError: Cannot read properties of undefined (reading 'values')
emailxn @ Code.gs:3