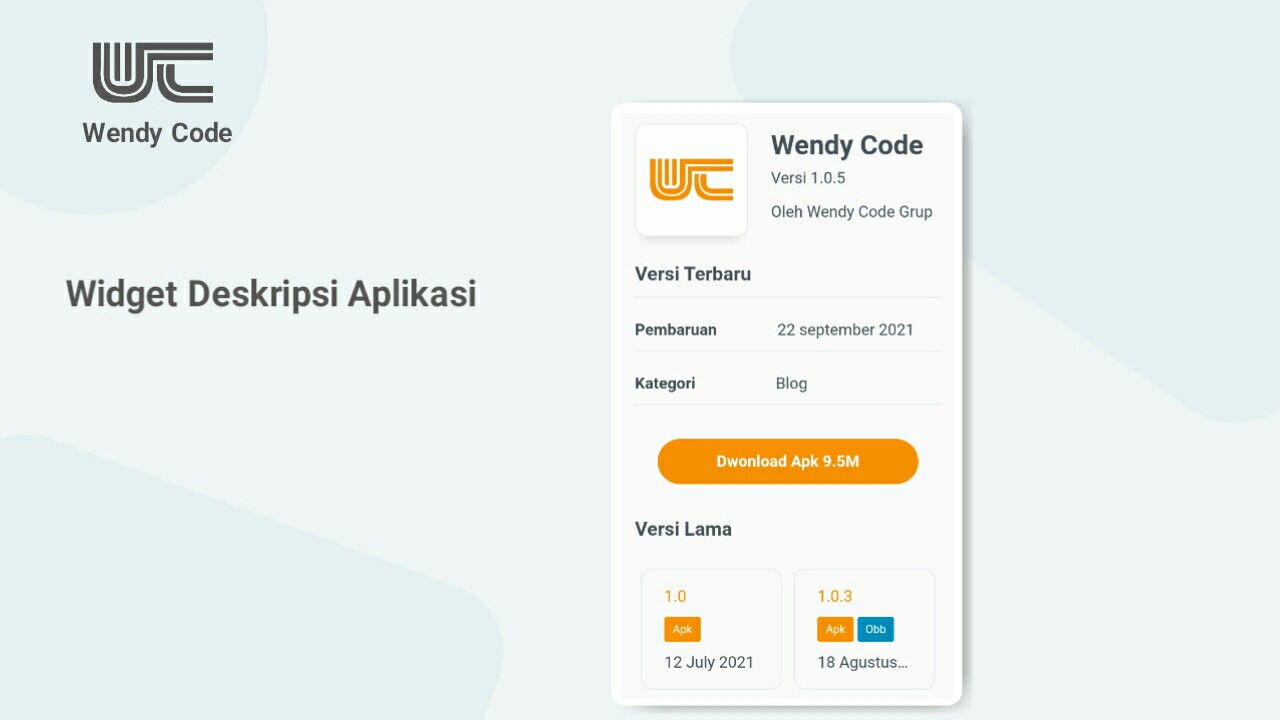
widget deskripsi aplikasi

Hallo semua pada kesempatan kali ini saya akan membagikan widget deskripsi aplikasi dengan html dan css.
widget ini di reguest oleh Spidey yang di kirimkan ke email saya, untuk sketsanya juga telah di gambar oleh beliau di bawah ini.

bagi kalian yang mau reguest tutorial bisa komentar ke salah satu artikel saya maupun forum atau kalian juga bisa join ke grup whatsapp, jika itu menarik akan saya buatkan di masa mendatang.
kalian juga bisa custom desain dengan cara mengirimkan sketsa berupa gambar seperti yang di lakukan oleh Spidey karena itu cukup membantu sehingga saya tidak terlalu memikirkan desainnya.
widget deskripsi aplikasi ini cocok sekali untuk kalian yang memiliki situs dwonload seperti membagikan aplikasi atau template dll.
untuk demonya silakan klik tombol di bawah ini, ok buat kalian yang ingin mencobanya mari simak caranya.
Widget Deskripsi Aplikasi
silakan masuk ke blogger > tema > edit html salin css di bawah ini dan letkkan di atas kode ]]></b:skin> atau di atas kode </style>
/* widget deskripsi aplikasi by wendy code*/
.wc-app-wrap{position:relative;color:#48525c;background-color:transparent;font-size:14px;}
.wc-app-wrap img{width:100px;border-radius:10px;background-color:#fefefe;box-shadow:0 10px 8px -8px rgb(0 0 0 / 12%);padding:10px;border:1px solid #eceff1}
.wc-apknm{position:absolute;top:5px;left:120px;font-size:24px;font-weight:bold}
.wc-apkvs,.wc-apkpb{position:absolute;left:120px;top:40px}.wc-apkpb{top:70px}
.wc-apkvb,.wcapkdtl,.wc-apkvl{margin-top:20px;font-size:17px;font-weight:bold;border-bottom:1px solid #eceff1;padding-bottom:10px}.wc-apkvl{border:0}
.wcapkdtl{font-size:14px;font-weight:normal}.wcapkdtl b{margin-right:50px}
.wc-apk-btn{position:relative;display:flex;justify-content:center;align-items:center;text-align:center;margin:30px auto;padding:10px 25px;border-radius:30px;line-height:20px;color:#fefefe;background-color:#f89000;font-size:14px;font-weight:bold;width:calc(100% - 40px)}.wc-apk-btn:hover{opacity:.8}
ul.wc-appv-str{list-style:none;margin:15px 0 5px -40px}
ul.wc-appv-str li{width:50%;float:left;padding-left:5px;padding-right:5px;margin-bottom:10px}
ul.wc-appv-str li .wc-app-dtl{padding:5px 10px;border:1px solid #eceff1;border-radius:10px}
ul.wc-appv-str li a .wc-app-dtl>span{display:block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:10px}
.wc-typstr span{background:#f89000;text-align:center;display:inline-block;font-size:10px;color:#fff;border-radius:2px;min-width:32px;padding:0 5px}
.wc-typstr span.blue-clr{background-color:#018dbc}ul.wc-appv-str .wc-apkdte{color:#48525c}
/* CSS darkmode ubah classnya jika berbeda atau hapus bagian ini*/
.darkMode .wc-app-wrap{background-color:#1e1e1e;color:#fefefe}
.darkMode .wc-apk-btn{color:#fefefe}
.darkMode ul.wc-appv-str li .wc-app-dtl,.darkMode .wc-apkvb,.darkMode .wcapkdtl{border-color:rgba(255,255,255,.1)}Cara Penggunaan
silakan salin html di bawah ini dan letkkan di halaman postingan dengan mode HTML, bagian yang saya tandai # silakan di ubah dengan link dwonload kalian dan selebihnya silakan di sesuaikan sendiri.
<div class='wc-app-wrap'>
<!--[icon aplikasi]-->
<img src='https://play-lh.googleusercontent.com/0x-5LpQbEzhHXMMrWyynSl-w_DjVYIrniUhPlCHcwGTLKGJexm6wr9lpNPuFslNL7w=s180-rw' alt='wendy code' title='wendy code'/>
<!--[icon aplikasi and]-->
<div class='wc-apknm'>Wendy Code</div>
<div class='wc-apkvs'>Versi 1.0.5</div>
<div class='wc-apkpb'>Oleh Wendy Code Grup</div>
<div class='wc-apkvb'>Versi Terbaru</div>
<div class='wcapkdtl'><b>Pembaruan</b> 22 september 2021</div>
<div class='wcapkdtl'><b>Kategori</b>Blog</div>
<!--[tombol dwonload]-->
<a class='wc-apk-btn' href='#' target='_blank' rel='noopener noreferrer'>Dwonload Apk 9.5M</a>
<!--[tombol dwonload and]-->
<!--[versi lama start]-->
<div class='wc-apkvl'>Versi Lama</div>
<ul class="wc-appv-str">
<!--[versi lama 1]-->
<li>
<a class="wc-appdw-link" href="#" rel="noopener noreferrer">
<div class="wc-app-dtl">
<span class="wc-appvs">1.0</span>
<span class="wc-typstr">
<span>Apk</span></span>
<span class="wc-apkdte">12 July 2021</span>
</div>
</a>
</li>
<!--[versi lama 1 and]-->
<!--[versi lama 2]-->
<li>
<a class="wc-appdw-link" href="#" rel="noopener noreferrer">
<div class="wc-app-dtl">
<span class="wc-appvs">1.0.3</span>
<span class="wc-typstr">
<span>Apk</span> <span class="blue-clr">Obb</span> </span>
<span class="wc-apkdte">18 Agustus 2021</span>
</div>
</a>
</li>
<!--[versi lama 2 and]-->
</ul>
<!--[versi lama and]-->
</div>ok jadi sekian widget deskripsi aplikasi yang bisa saya bagikan kali ini semoga bermanfaat dan terima kasih telah berkunjung.
11 komentar
<p class='note'></p>
atau bisa kunjungi dekumentasi lengkapnya di
docs.jagodesain.com
https://play-lh.googleusercontent.com/0x-5LpQbEzhHXMMrWyynSl-w_DjVYIrniUhPlCHcwGTLKGJexm6wr9lpNPuFslNL7w=s180-rw