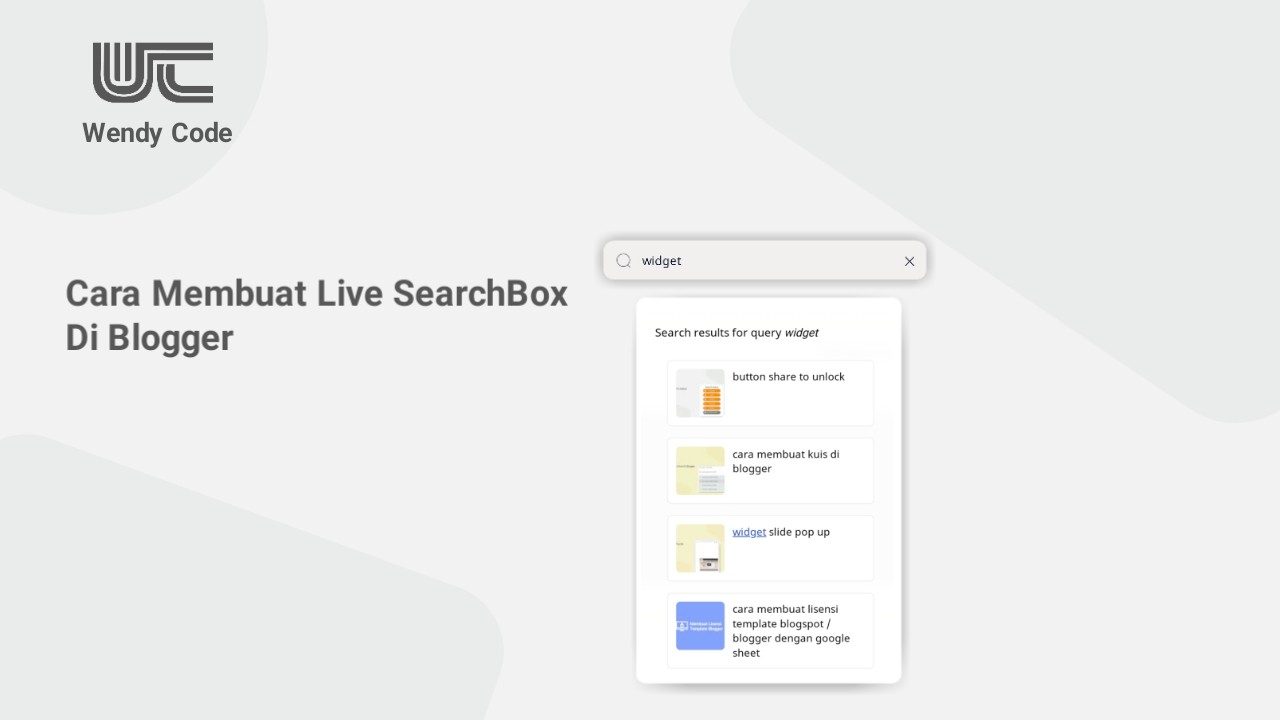
cara membuat live searchbox di blogger

Hallo semua pada kesempatan kali ini saya akan membagikan cara membuat live search atau ajax searchbox di blogger.
tutorial ini berlaku hanya untuk template yang sudah memiliki searchbox, dan saya rasa semua template tentu sudah memiliki searchbox kecuali kalian buat sendiri templatenya maka di sarankan untuk membuat searchbox nya terlebih dulu.
kalian tidak perlu mengubah apapun pada searchbox bawaan template kalian, cukup memasang css dan js yang akan saya bagikan di bawah ini saja.
disclaimer script ini saya ambil dari hasil view-source blog www.arlinacode.com untuk css nya dan untuk js nya saya lihat bersumber dari blog www.dte.web.id
untuk demonya silakan klik tombol di bawah ini, ok buat kalian yang ingin mencobanya mari simak caranya.
Ajax SearchBox
silakan masuk ke blogger > tema > edit html salin css di bawah ini dan letkkan di atas kode ]]></b:skin> atau di atas kode </style>
/* ajax search */
.ajax-search.hidden{display:none}
.ajax-search{padding:20px 10px;background:rgba(255,255,255,.89)!important;-webkit-backdrop-filter:blur(6px);backdrop-filter:blur(6px);text-align:center;box-shadow:0 15px 10px -10px rgba(155,155,155,0.15),0 -15px 10px -10px rgba(155,155,155,0.15);max-height:450px!important;margin:20px auto;border-radius:8px;animation:fadeInDown .5s linear}
.ajax-search-results-empty{text-align:center}
.ajax-search h3{color:#000;font-size:14px;font-weight:500;margin:0 10px 20px 10px;text-align:left}
.ajax-search-results{text-align:left}
.ajax-search li{background:#fff;position:relative;display:inline-block;width:100%;padding:10px;margin:5px 5px 5px -15px;border-radius:5px;border:1px solid rgba(155,155,155,0.15);overflow:hidden;transition:all .3s}
.ajax-search li:hover{border-color:#f89000}
.ajax-search li h4{font-size:13px;font-weight:500;margin:0 15px 0 0}
.ajax-search li h4 a{color:#000;transition:all .3s}
.ajax-search li h4 mark{background-color:transparent;color:#f89000;text-decoration:underline;transition:all .3s}
.ajax-search li h4 a:hover,.ajax-search li h4:hover mark{color:#f89000}
.ajax-search-image{float:left;margin:0 10px 0 0}
.ajax-search-image img{border-radius:5px}
.ajax-search-pager a{display:inline-block;clear:both;overflow:hidden;background:#f89000;color:#fff;font-size:13px;padding:7px 15px;border-radius:5px;margin:15px 3px 0 3px}
.ajax-search-pager{overflow:hidden;clear:both;position:relative}.ajax-search li:nth-child(odd){animation:bounceInLeft 1.5s}
.ajax-search li:nth-child(even){animation:bounceInRight 1.5s}
/* animasi */
@keyframes bounceInLeft{from,60%,75%,90%,to{-webkit-animation-timing-function:cubic-bezier(0.215,0.610,0.355,1.000);animation-timing-function:cubic-bezier(0.215,0.610,0.355,1.000)}0%{opacity:0;-webkit-transform:translate3d(-3000px,0,0);transform:translate3d(-3000px,0,0)}60%{opacity:1;-webkit-transform:translate3d(25px,0,0);transform:translate3d(25px,0,0)}75%{-webkit-transform:translate3d(-10px,0,0);transform:translate3d(-10px,0,0)}90%{-webkit-transform:translate3d(5px,0,0);transform:translate3d(5px,0,0)}to{-webkit-transform:none;transform:none}}
@keyframes bounceInRight{from,60%,75%,90%,to{-webkit-animation-timing-function:cubic-bezier(0.215,0.610,0.355,1.000);animation-timing-function:cubic-bezier(0.215,0.610,0.355,1.000)}from{opacity:0;-webkit-transform:translate3d(3000px,0,0);transform:translate3d(3000px,0,0)}60%{opacity:1;-webkit-transform:translate3d(-25px,0,0);transform:translate3d(-25px,0,0)}75%{-webkit-transform:translate3d(10px,0,0);transform:translate3d(10px,0,0)}90%{-webkit-transform:translate3d(-5px,0,0);transform:translate3d(-5px,0,0)}to{-webkit-transform:none;transform:none}}
@keyframes fadeInDown{0%{opacity:0;transform:translateY(-20px)}100%{opacity:1;transform:translateY(0)}}
/* css darkmode sesuaikan class ( .drK ) jika berbeda agar dapat berfungsi */
.drK .ajax-search{background:#1e1e1e!important;color:rgba(255,255,255,.85)}
.drK .ajax-search li h4 a{color:#fff}
.drK .ajax-search li h4 a:hover{color:#fff;text-decoration:underline}
.drK .ajax-search-pager a{background:#294db4;color:#fff;border:0}
.drK .ajax-search-pager a:hover{background:#1c2733;color:#fff}
.drK .ajax-search li{background:#1c1c1c;border:0;box-shadow:none}
.drK .ajax-search li:hover{background:#1e1e1e}
.drK .ajax-search h3{color:#fff}lanjut salin javascript di bawah ini dan letakkan di atas kode </body> atau <!--</body>--></body> jika sudah jangan lupa untuk klik simpan.
<script>/*<![CDATA[*/
// live search dengan defer
function liveSearchDefer(){var d=document.createElement("script");d.src="https://cdn.jsdelivr.net/gh/choipanwendy/ajaxS@main/live-search.js?live=true&image=true&url=https://www.wendycode.com",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",liveSearchDefer,!1):window.attachEvent?window.attachEvent("onload",liveSearchDefer):window.onload=liveSearchDefer; function srcClr(){document.querySelector(".ajax-search").classList.add("hidden")}document.addEventListener("DOMContentLoaded",function(){document.querySelector('input[name="q"]').addEventListener("focus",function(){document.querySelector(".ajax-search").classList.remove("hidden")})}),document.querySelector('button[type="reset"]').addEventListener("click",srcClr);
/*]]>*/</script>jika ingin menggunakan lazyload gunakan script di bawah ini
warning
penting jika menggunakan lazyload user harus melakukan scroll agar live search dapat berjalan
<script>/*<![CDATA[*/
// live search dengan lazyload
var liveSearchLazy=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===liveSearchLazy||0!=document.body.scrollTop&&!1===liveSearchLazy)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.jsdelivr.net/gh/choipanwendy/ajaxS@main/live-search.js?live=true&image=true&url=https://www.wendycode.com";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),liveSearchLazy=!0)},!0); function srcClr(){document.querySelector(".ajax-search").classList.add("hidden")}document.addEventListener("DOMContentLoaded",function(){document.querySelector('input[name="q"]').addEventListener("focus",function(){document.querySelector(".ajax-search").classList.remove("hidden")})}),document.querySelector('button[type="reset"]').addEventListener("click",srcClr);
/*]]>*/</script>bagian yang saya tandai https://www.wendycode.com jangan lupa ganti dengan url blog kalian
Khusus Pengguna Template Median Ui V 1.6
update
untuk css silakan copy yang di atas karena sama saja, untuk yang lain ikuti panduan di bawah ini
ada sedikit bug jika di terapkan pada template median ui, saat tombol next atau previous kotak ajax searchbox nya yang menampilkan hasil telusur artikel bergeser ke atas, itu di karenakan searchbox median ui menggunakan onfocus sehingga kita sembarang tab pada layar otomatis searchbox terhidden.
untuk mengakalinya kita perlu mengubah searchbox median ui yang menggunakan onfocus menjadi add class, untuk yang menggunakan versi selain 1.6 bisa menyesuaikan karena pasti nama class akan berbedah.
<!-- cari css seperti ini -->
.BlogSearch input:focus{margin-top:0;box-shadow:0 10px 40px rgba(0,0,0,.2)}
<!-- ubah menjadi -->
.BlogSearch input.active{margin-top:0;box-shadow:0 10px 40px rgba(0,0,0,.2)}<!-- cari kode seperti ini -->
<li class='mS'>
<label expr:data-text='data:item' for='searchIn'><b:include name='search-icon'/></label>
</li>
<!-- ubah menjadi -->
<li class='mS' onclick='srcIcn()'>
<label expr:data-text='data:item' for='searchIn'><b:include name='search-icon'/></label>
</li>
pilih salah satu javascript di bawah ini dan letakkan di atas kode </body> atau <!--</body>--></body> ubah url https://www.wendycode.com dengan url blog mu, jika sudah jangan lupa untuk klik simpan.
<script>/*<![CDATA[*/
// live search dengan defer
function liveSearchDefer(){var d=document.createElement("script");d.src="https://cdn.jsdelivr.net/gh/choipanwendy/ajaxS@main/live-search.js?live=true&image=true&url=https://www.wendycode.com",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",liveSearchDefer,!1):window.attachEvent?window.attachEvent("onload",liveSearchDefer):window.onload=liveSearchDefer; function srcClr(){document.querySelector(".BlogSearch input").classList.remove("active"),document.querySelector(".ajax-search").classList.add("hidden")}function srcIcn(){document.querySelector(".BlogSearch input").classList.add("active")}document.addEventListener("DOMContentLoaded",function(){document.querySelector('input[name="q"]').addEventListener("focus",function(){document.querySelector(".ajax-search").classList.remove("hidden")})}),document.querySelector('button[type="reset"]').onclick=function(){srcClr()},document.querySelector(".fCls").onclick=function(){srcClr()},document.querySelector('label[for="searchIn"]').onclick=function(){srcIcn()};
/*]]>*/</script><script>/*<![CDATA[*/
// live search dengan lazyload
var liveSearchLazy=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===liveSearchLazy||0!=document.body.scrollTop&&!1===liveSearchLazy)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.jsdelivr.net/gh/choipanwendy/ajaxS@main/live-search.js?live=true&image=true&url=https://www.wendycode.com";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),liveSearchLazy=!0)},!0); function srcClr(){document.querySelector(".BlogSearch input").classList.remove("active"),document.querySelector(".ajax-search").classList.add("hidden")}function srcIcn(){document.querySelector(".BlogSearch input").classList.add("active")}document.addEventListener("DOMContentLoaded",function(){document.querySelector('input[name="q"]').addEventListener("focus",function(){document.querySelector(".ajax-search").classList.remove("hidden")})}),document.querySelector('button[type="reset"]').onclick=function(){srcClr()},document.querySelector(".fCls").onclick=function(){srcClr()},document.querySelector('label[for="searchIn"]').onclick=function(){srcIcn()};
/*]]>*/</script>ok jadi sekian cara membuat live search atau ajax searchbox di blogger yang bisa saya bagikan kali ini semoga bermanfaat dan terima kasih telah berkunjung.
Source code:
https://dte.web.id/teknis/widget-ajax-penelusuran-blogger
www.arlinacode.com
35 komentar
please make the default search also work when we click on search button
Judulnya, Putin pergi ke pasar
Nah, saya search Putin nanti muncul
Tapi, kalo saya search Putih pergi, itu gak muncul sama sekali
Tahu cara fixnya kah bang?