membuat web push notifikasi secara realtime di blogger

Hallo semua pada kesempatan kali ini saya akan membagikan cara membuat web push notifikasi secara realtime di blogger dengan onesignal dan zaiper.
beberapa hari lalu saya mendapati notifikasi di dasboard blogger saya bahwa Widget Ikuti Lewat Email (FeedBurner) akan dinonaktifkan pada bulan juli 2021 nanti, saya rasa kalian juga sudah mendapati notif tersebut.

dan saya pun sekarang sudah bermigrasi menggunakan Web Push dari onesignal dan di intergrasikan lagi ke zaiper agar bisa otomatis push notifikasi ketika kita memposting artikel baru.
pada dasarnya sedikit mirip dengan ikuti lewat email feedburner. Perbedaan utamanya, ikuti lewat email feedburner mengirimkan informasi ke kotak masuk email, sedangkan Web Push mengirimkannya langsung melalui notifikasi perangkat desktop maupun mobile, ok buat kalian yang ingin membuatnya juga mari simak caranya di bawah ini.
Membuat Web Push Notifikasi Secara Realtime Di Blogger
silakan kalian kunjungi https://app.onesignal.com/ kalian bisa sign up dulu bisa menggunakan facebook, github atau akun google kalian, lalu klik tombol biru + New App/Website , lalu isikan nama blog kamu dan pilih Web Push dan klik tombol biru Next: Configure Your Platform , lihat gambar di bawah ini.


lanjut klik nama blog yang sudah kamu buat tadi > settings > All Browsers (except Safari)


setelah terbuka halaman ini kalian perhatikan itu kan ada nomor urutnya 1 - 5 , jadi saya akan menulisnya dari tahap 1 - 5 agar mudah di mengerti ok jadi simak baik-baik.
- Choose Integration
pilih Wordpress Plugin or Website Builder
dan pada SELECT YOUR WEBSITE BUILDER / CMS pilih Blogger.

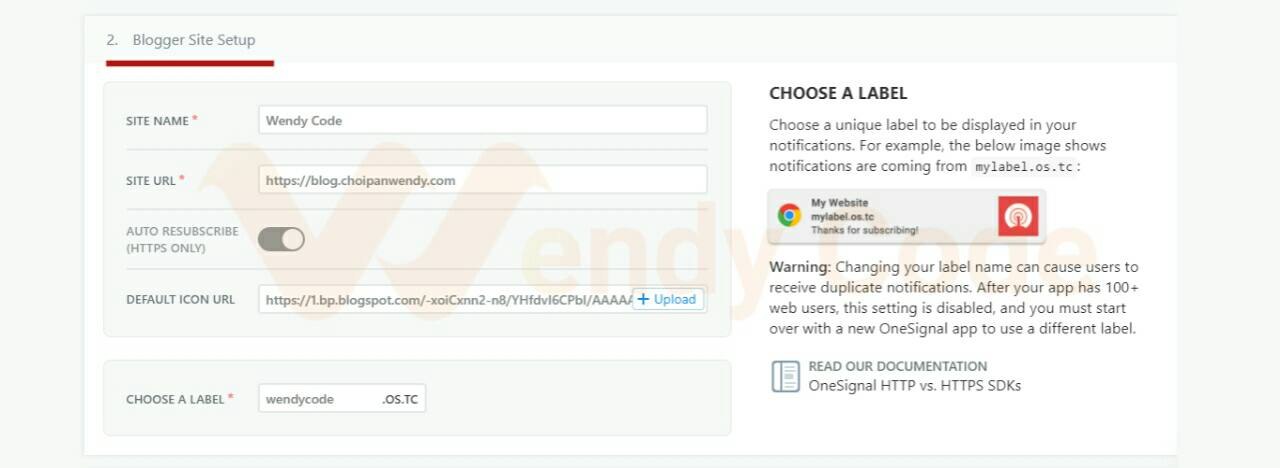
- Blogger Site Setup
SITE NAME isi dengan nama blog kalian
SITE URL isi dengan url blog kalian
DEFAULT ICON URL Upload isi denagn url logo kalian atau bisa uplaod langsung dari komputer
CHOOSE A LABEL isi dengan nama blog kalian tanpa spasi.

- Permission Prompt Setup
klik + Add Prompt dan klik Push Prompt klik switch Customize slide prompt text, dan tinggal masukan tulisan costom kalian saja, selanjutnya yang lain bisa ikuti pada gambar di bawah ini atau bisa kalian atur sendiri bebas, jika sudah klik tombol Done


lanjut dengan mengklik tombol Click here to configure HTTP Pop-Up, caranya sama aja sama yang barusan, kalian bisa langsung klik tombol done atau mau di costom dulu.


- Welcome Notification (Optional)
bisa di aktifkan atau tidak bebas aja, fungsi ini untuk mengirim notif ketika user pertama kali berlanggan.

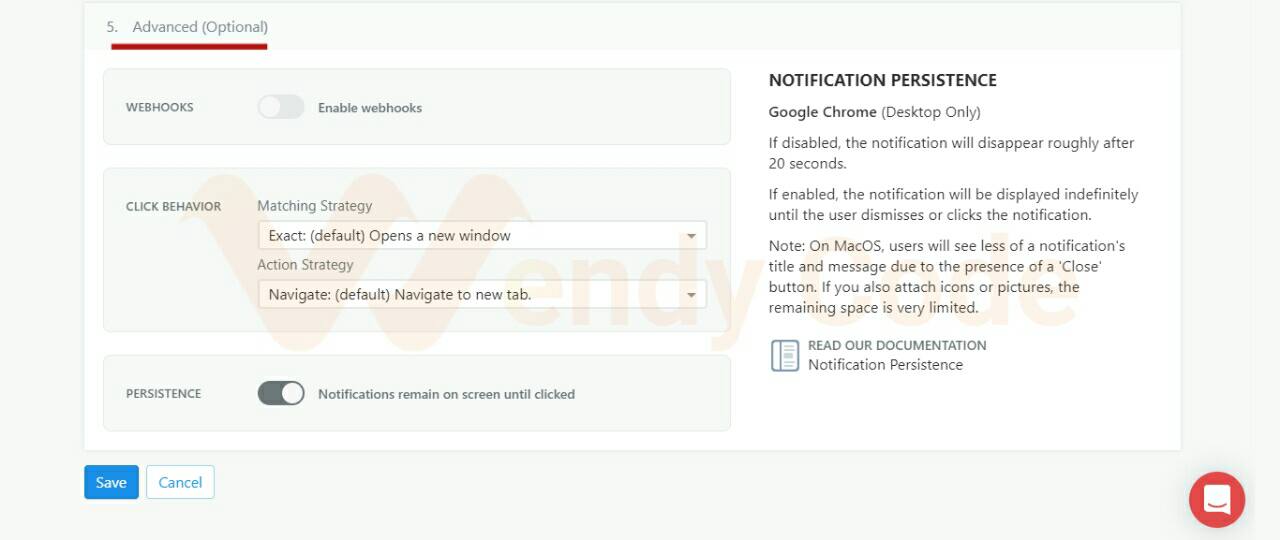
- Advanced (Optional)
yang ini juga sama bisa di aktifkan atau tidak bebas aja, kalau saya hanya aktifkan Notifications remain on screen until clicked atau jika di terjemahan ke bahas indonesia artinya Pemberitahuan tetap ada di layar sampai diklik

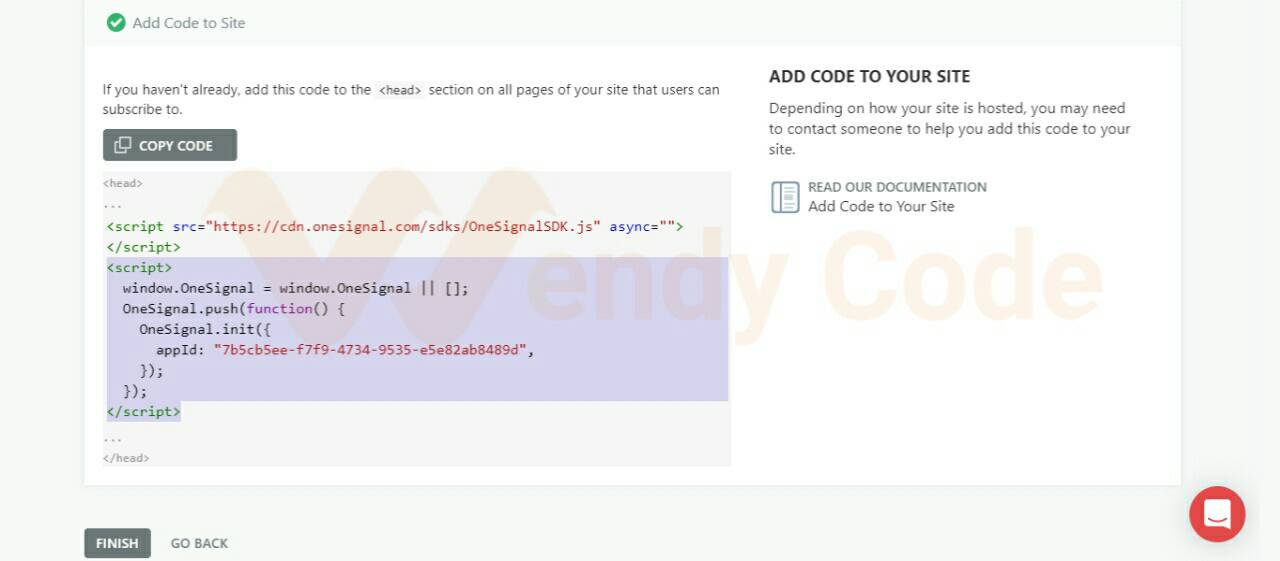
ok sudah selesai sampai di tahap akhir silakan klik tombol Save, nanti akan terbuka halaman baru yang menampilkan script yang perlu kalian salin dan tempelkan ke template blogger kalian.
agar script tidak memberatkan laoding blog saya sarankan menaruhnya di atas kode </body> atau <!--</body>--></body> , dan salin bagian saya saya block seperti gambar di bawah ini saja, pada script SDK.js <script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""> bisa kalian ganti dengan script di bawah ini yang sudah menggunakan lazylaod

<script>
//<![CDATA[
//OneSignal Lazyload By Wendy Code
var onsignal=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===onsignal||0!=document.body.scrollTop&&!1===onsignal)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.onesignal.com/sdks/OneSignalSDK.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),onsignal=!0)},!0);
///]]>
</script>sehingga tampak keseluruhan script akan terlihat seperti di bawah ini.
<script>
//<![CDATA[
//OneSignal Lazyload By Wendy Code
var onsignal=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===onsignal||0!=document.body.scrollTop&&!1===onsignal)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.onesignal.com/sdks/OneSignalSDK.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),onsignal=!0)},!0);
///]]>
</script>
<script>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "6dc9f6xx-d9xx-49xx-93xx-9ed195axxxxx",
});
});
</script>secara default widget ini memiliki warna biru pada tombolnya, kalian juga bisa mengubah warna nya agar sesuai dengan template kalian, saya sudah menyiapkan css nya dan sudah support darkmode juga, tinggal kalian sesuaikan class darkmodenya saja jika berbeda. css ini bisa kalian letakkan di atas kode ]]></b:skin> atau di atas kode </style>
/* css costom warna onesignal by wendy code */
#onesignal-slidedown-allow-button{background-color:#f09800!important}
#onesignal-slidedown-container #onesignal-slidedown-dialog .primary.slidedown-button+.secondary.slidedown-button{color: #f09800!important;background-color:transparent!important}
/* css untuk darkmode, sesuaikan classnya jika berbeda atau bisa hapus bagian ini */
.dark-mode #onesignal-slidedown-container #onesignal-slidedown-dialog .slidedown-body-message {color:#fff!important}
.dark-mode #onesignal-slidedown-container #onesignal-slidedown-dialog {background-color:#2d2d30!important}sampai di sini sebenarnya sudah selesai, dan kita akan ke tahap berikutnya lagi yaitu integrasi onesignal ke zaiper agar push notif bisa secara real time, masih di halaman onesignal silakan kalian klik Settings > Keys & IDs lalu biarkan halaman ini terbuka, karena nanti kita akan pakai ONESIGNAL APP ID dan REST API KEY untuk integrasi ke zaiper.

Integrasi Onesignal Ke Zaiper
silakan kalian kunjungi https://zapier.com/apps/onesignal/integrations/rss/8120/send-onesignal-push-notifications-for-new-rss-items lalu klik Try It dan nanti kalian akan di minta untuk sign up dulu, kalian bisa sign up menggunakan facebook, microsoft atau akun google kalian.

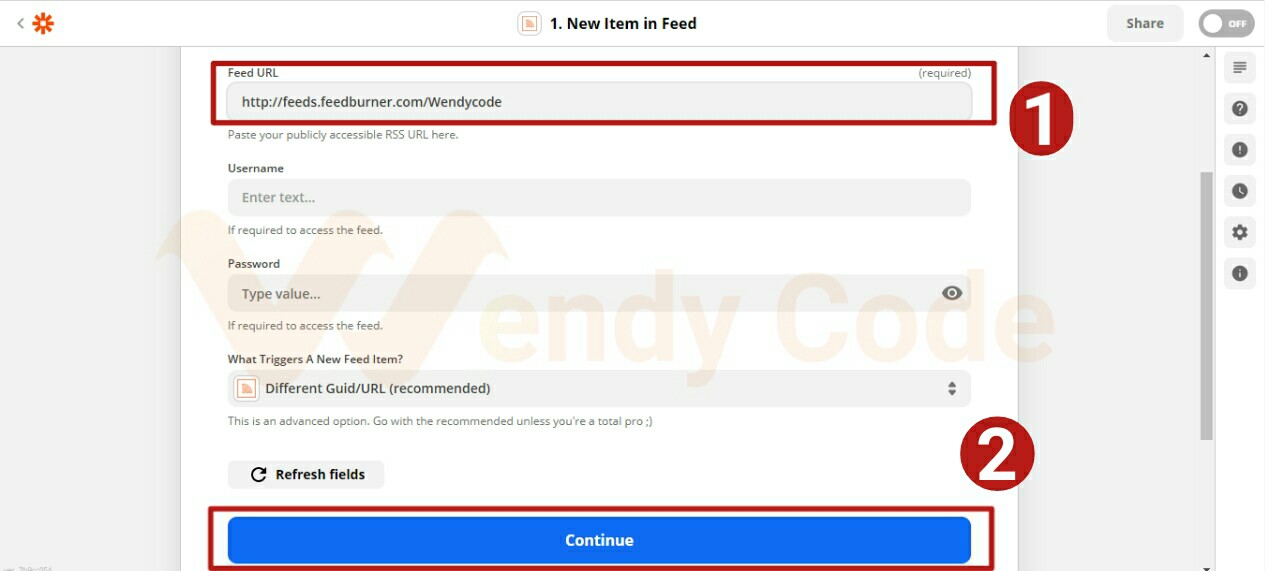
nanti akan terbuka halaman seperti di bawah ini, kita akan mulai dari Trigger 1. New Item in Feed pada Feed URL silakan di isi dengan url rss kalian dan yang lain bisa di kosongkan saja lalu klik tombol Continue > Test trigger > Continue lagi



untuk yang tidak tau url rss nya, kalian bisa buka alamat blog kalian di browser lalu tekan ctrl + u dan ctrl + f cari kata kunci =rss dan enter, kurang lebih akan tampak seperti ini <link href='https://blog.choipanwendy.com/feeds/posts/default?alt=rss' rel='alternate' title='Wendy Code - RSS' type='application/rss+xml'/> kalian klik aja linknya nanti akan terbuka di tab baru, lalu bisa kalian lihat di address bar.
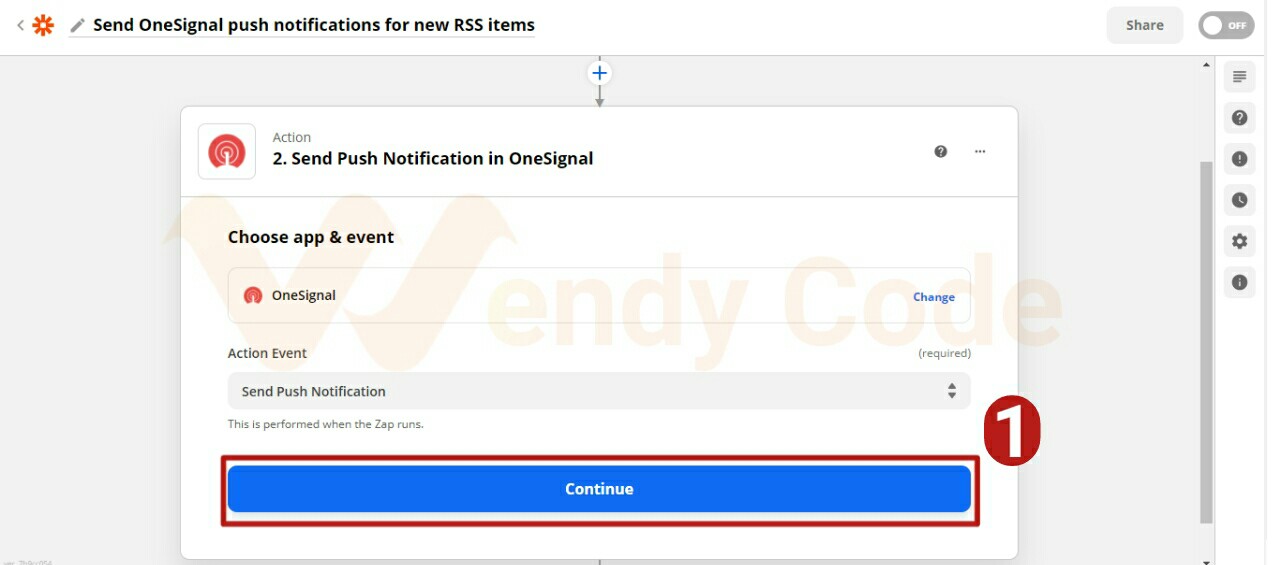
selanjutnya Action 2. Send Push Notification in OneSignal lalu klik tombol Continue > Choose an account... > + Connect a new account


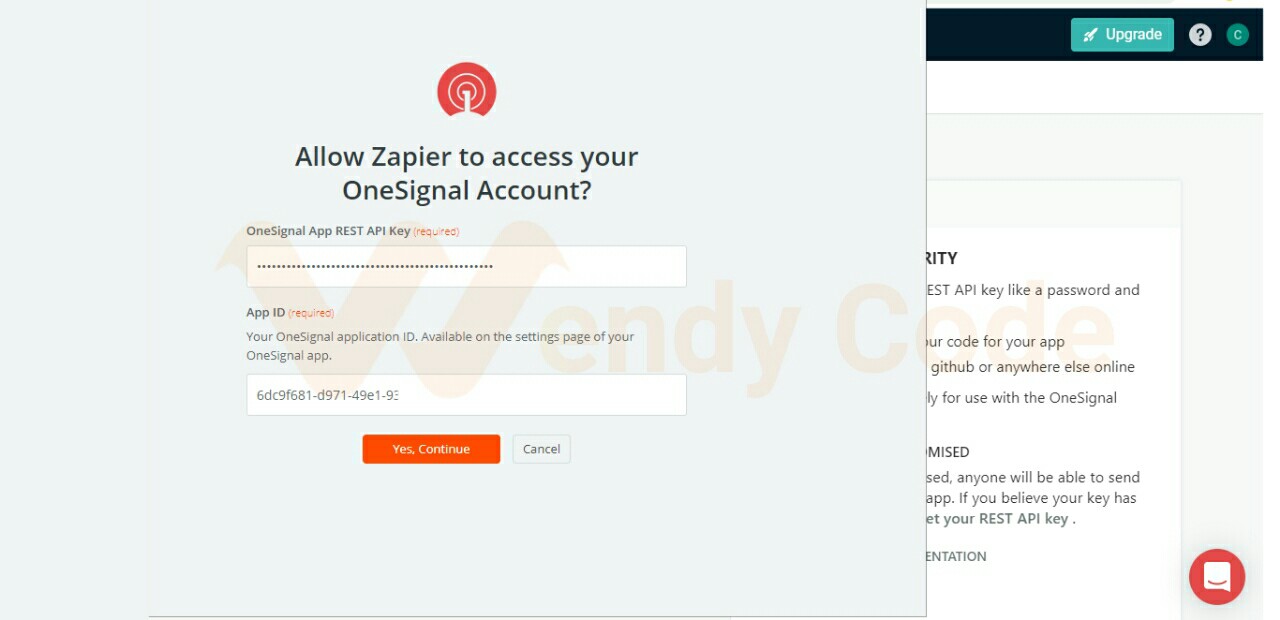
setelah itu akan muncul jendela pop up baru, silakan kalian isi dengan ONESIGNAL APP ID dan REST API KEY milik kalian lalu klik tombol Yes, Continue, lalu kembali lagi ke halaman sebelumnya klik Continue lagi

dan pada Notification Content pilih judul postingan kalian
Title pilih judul postingan kalian juga
Open URL pilih url postingan kalian yang lain bisa di kosongkan saja dan klik Continue

terakhir klik tombol Test & Continue dan aktifkan switch OFF yang berada di pojok kanan atas menjadi ON, dan bisa klik Close karena sudah selesai.


ok jadi sekian cara membuat web push notifikasi secara realtime di blogger semoga bermanfaat dan terima kasih sudah berkunjung.
13 komentar
maaf melenceng dari pembahasan artikel:)
https://cdn.statically.io/img/1.bp.blogspot.com/-6Yi8nNZGhyI/YH058sCzL_I/AAAAAAAAAIE/DJn679u2-bIW2Lop5hWLbI9wrU28-9yzQCLcBGAsYHQ/s1600/Screenshot_2021-04-19-15-05-42-869_com.android.chrome.png
https://blog.choipanwendy.com/2021/01/cara-membuat-iklan-anchor-muncul-di-bawah-layar.html